Canva(キャンバ)が使えるからこそ、アイキャッチだけじゃもったいない。
Canva(キャンバ)を使っているあなたにオススメしたいこと!
それはCanva (キャンバ)で
魅力たっぷりのオリジナリティあふれるカレンダー を作ろう2023
です。
作業をしながら、ふと目にとまるカレンダーが、癒しだったら笑みがあふれますよね。
それが自分の手作りだと、愛着もたくさん。
机の上に飾ったり、パソコンの壁紙にも。
Canva(キャンバ)では家族、パートナーの写真、子どもの描いたイラストなどで最高なカレンダーが作れます。
 つきの
つきのオリジナルカレンダーで1年が始まる、ステキですよね!
主婦ですが、Canva(キャンバ)を使用して、とある事業で年間約30万円の経費削減に成功しました。
(あまり大きな声では言えませんが、もちろん無料版!笑)
豊富なテンプレートに、素材で、ぜひオリジナルカレンダーを作ってみましょう。
Canvaでカレンダーを作ろう
Canva (キャンバ)には「カレンダー」のテンプレートが用意されています。
テンプレートがあるので、誰でも簡単に作れるんです。



さぁ、始めよう。
Canvaでカレンダーのテンプレートを生成
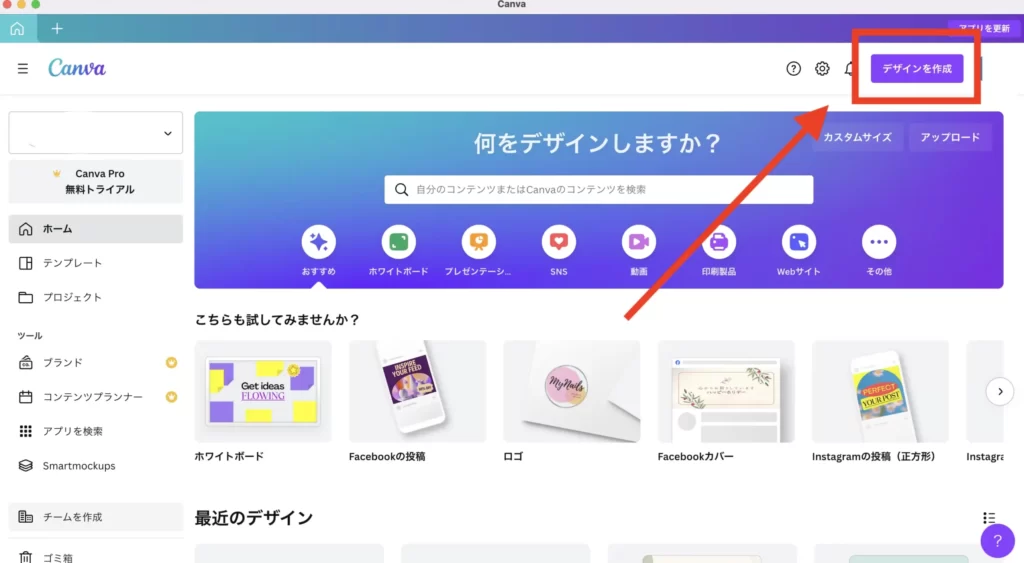
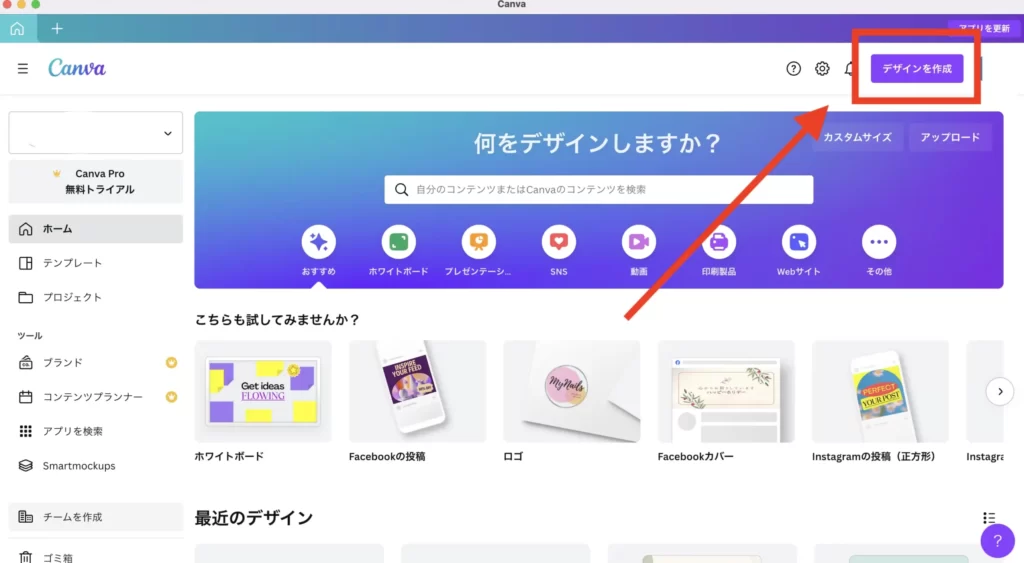
ホーム画面、「デザインを作成」から検索窓を出します。


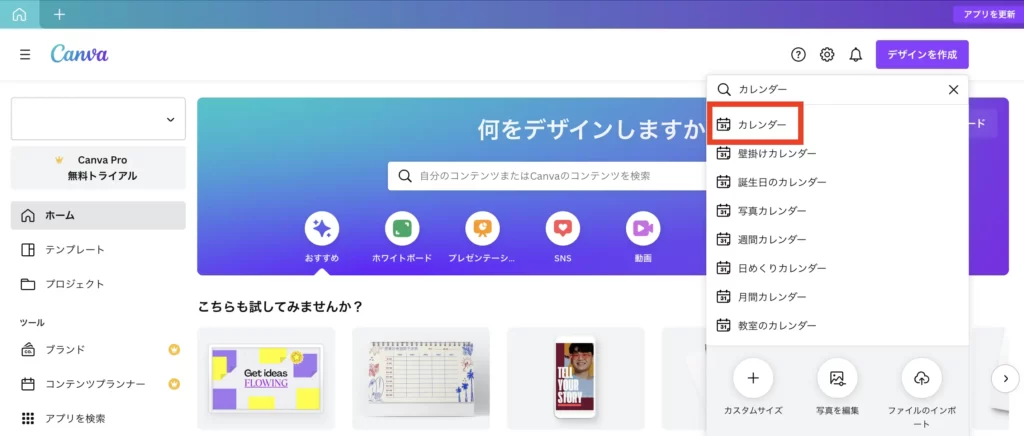
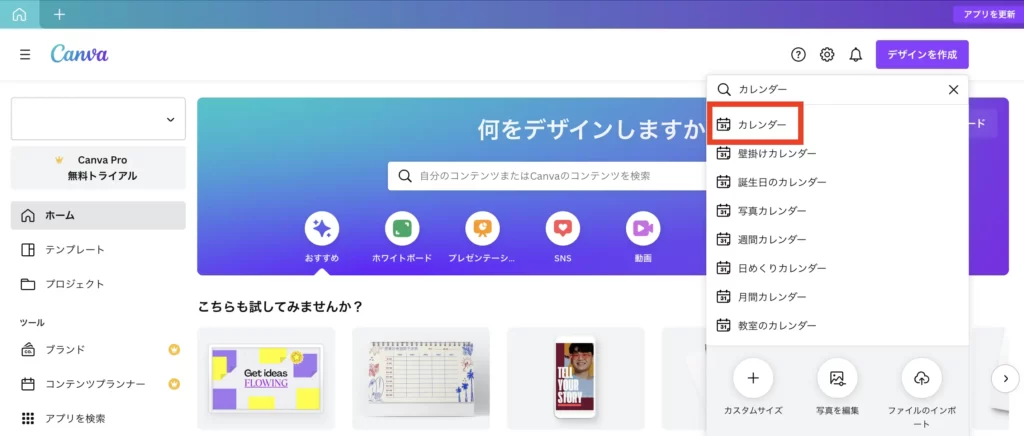
検索窓に「カレンダー」と入力。
カレンダーの種類が出てきますが、ここでは「カレンダー」を選択してくだい。


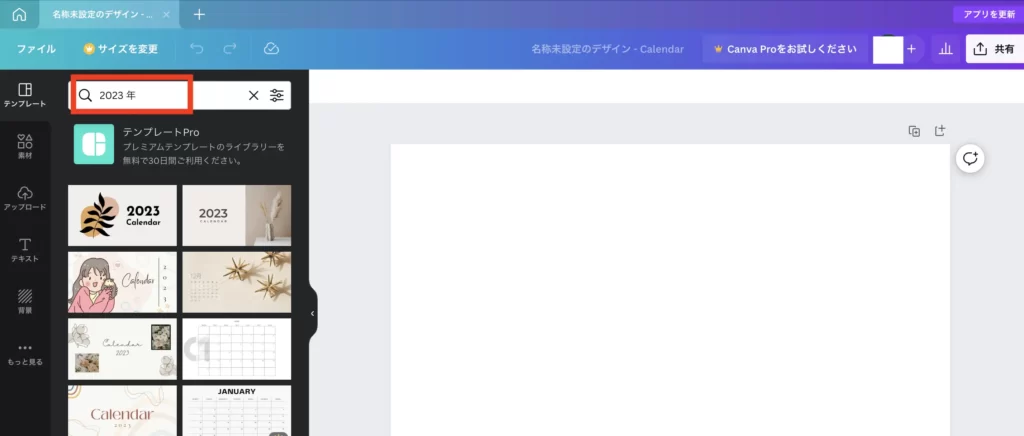
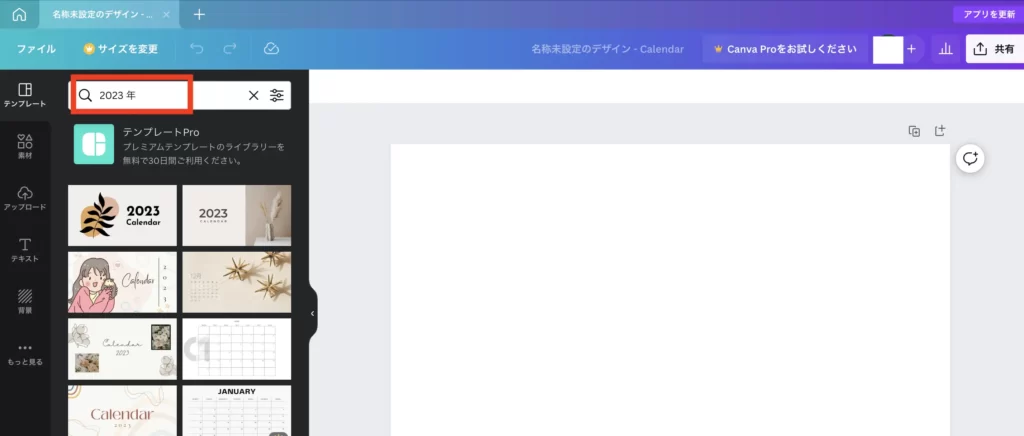
テンプレートもいくつか出てきますが、テンプレートの検索窓に「2023」「年」を入力します。
すると2023年の暦が出てくるので、好みのテンプレートを選択。





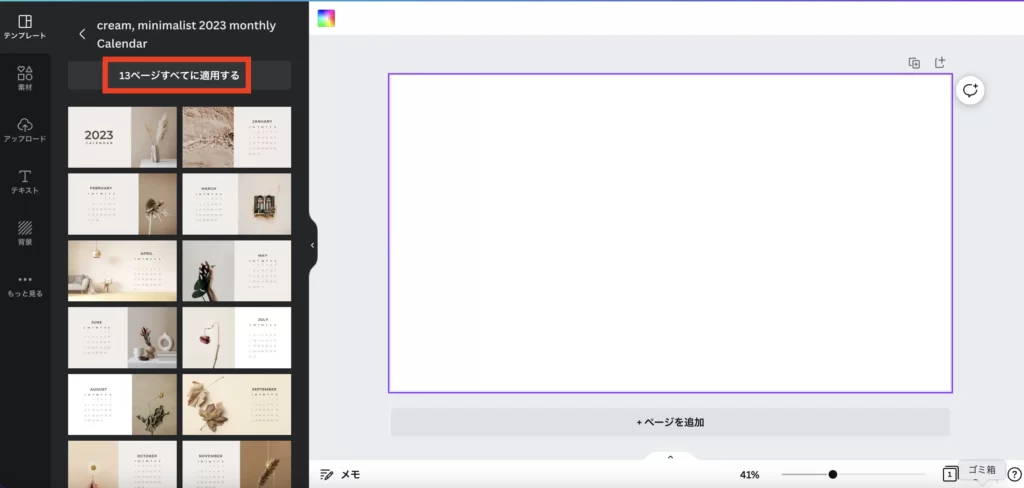
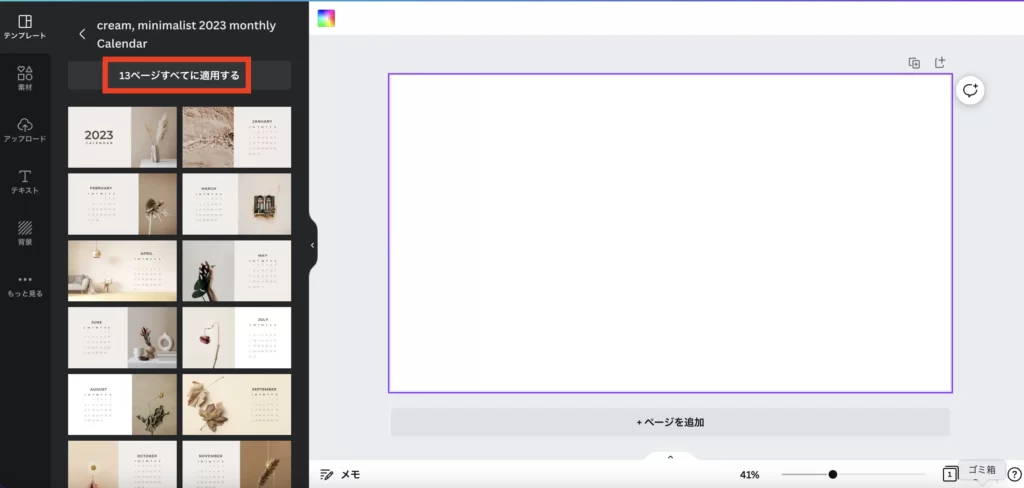
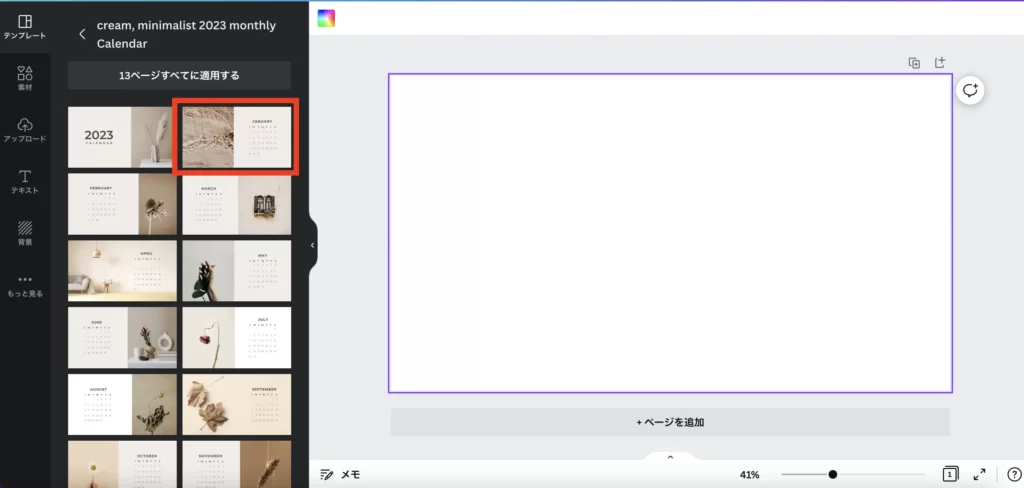
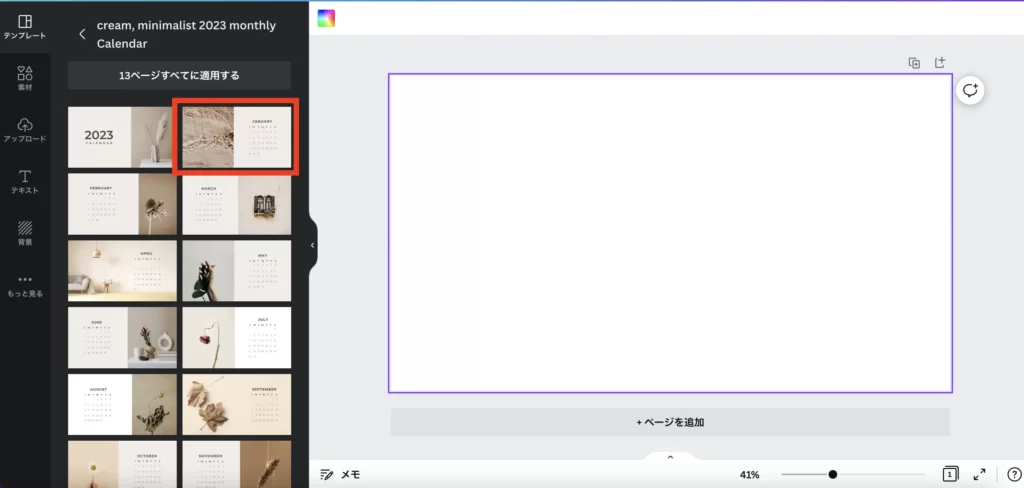
テンプレートにカーソルを合わせると、1枚、12枚、表紙合わせて13枚などが表示されます。
13枚あるテンプレートは「13ページすべてに適用する」をクリックすると、表紙を含め、1〜12月すべてに適用されます。


1枚を選択すると、その月のテンプレートのみ生成されます。


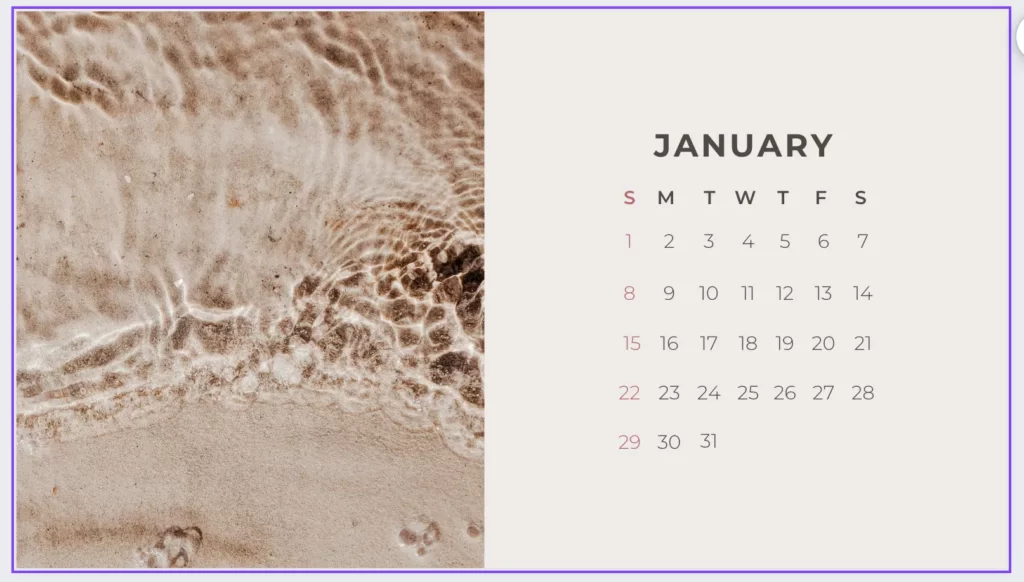
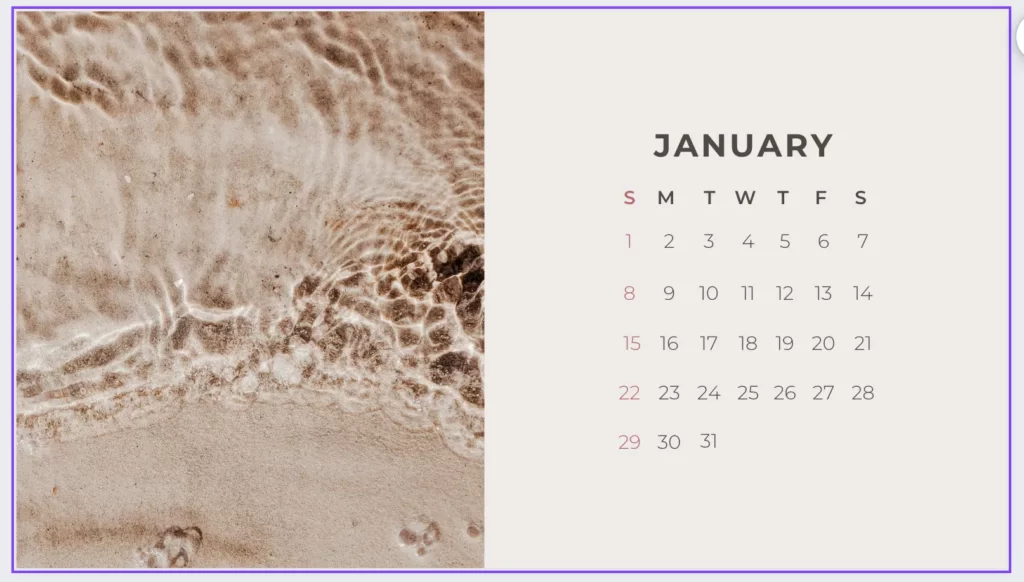
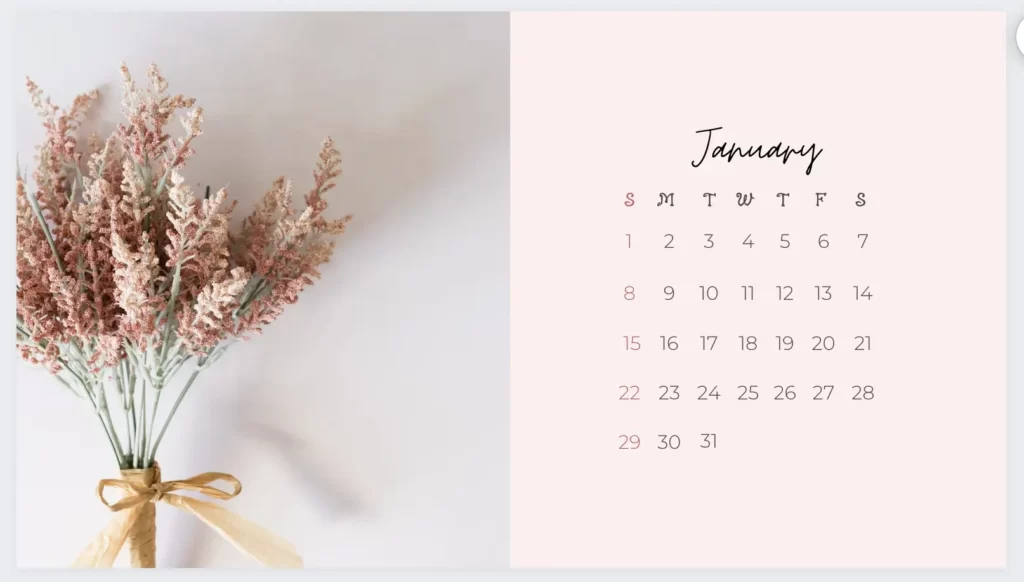
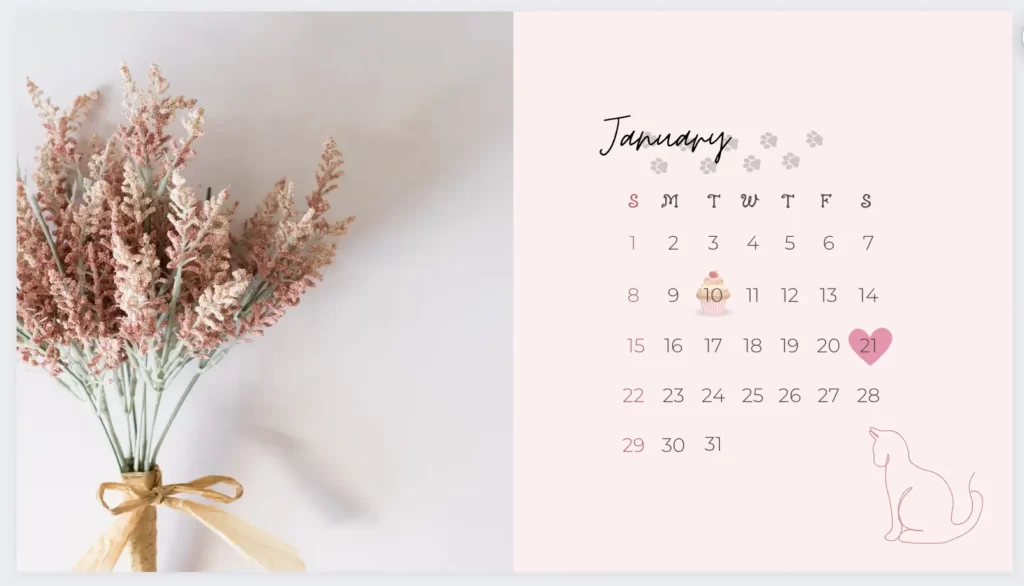
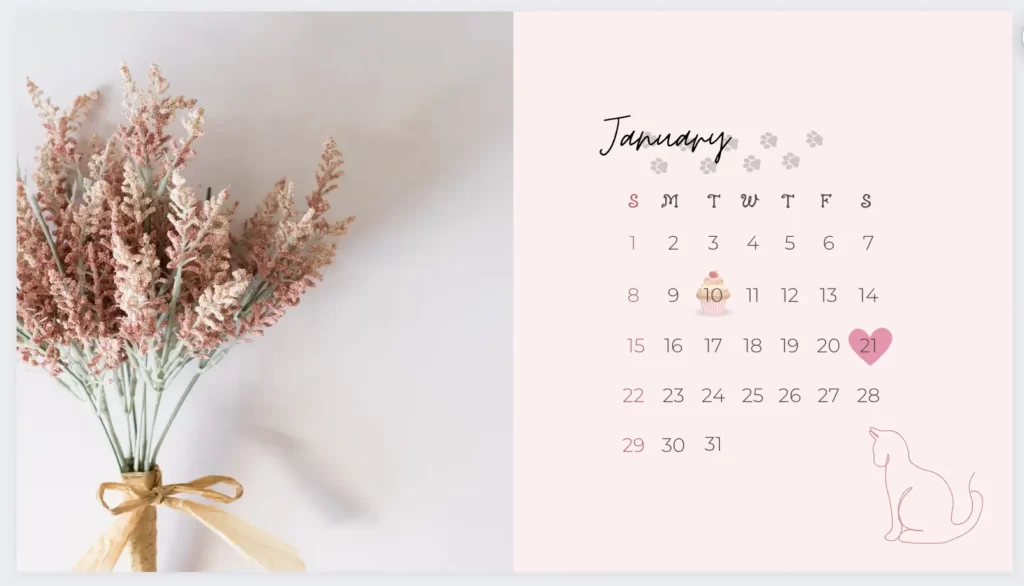
1月のテンプレートを選択して、2023年1月のカレンダーができあがりました。


Canvaで簡単カスタマイズ
ここから好みカスタマイズ。



写真やフォント、背景を好みで。
「January」のフォントは moontime を使用しました。


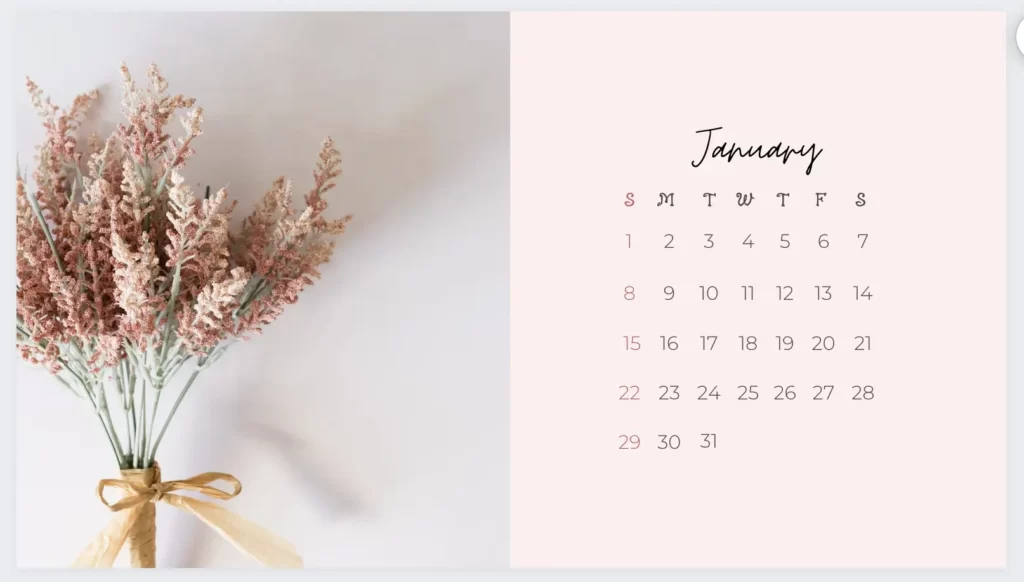
大切な日には、素材を使用して目印に。
「ケーキ」「cake」「バースデー」などキーワードを変えて様々な素材が出てきます。
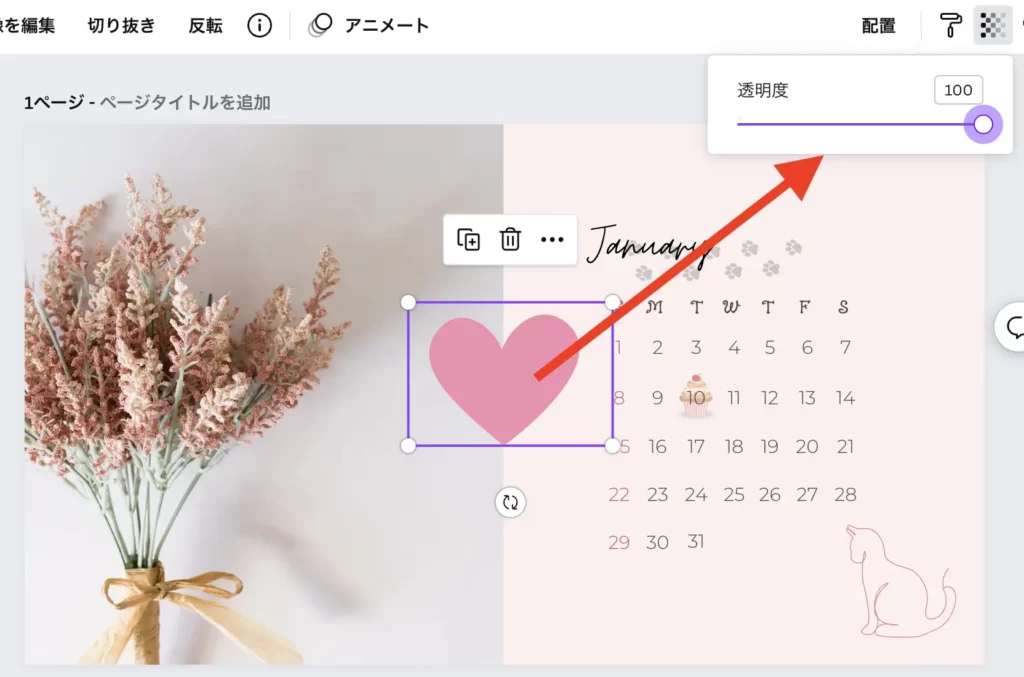
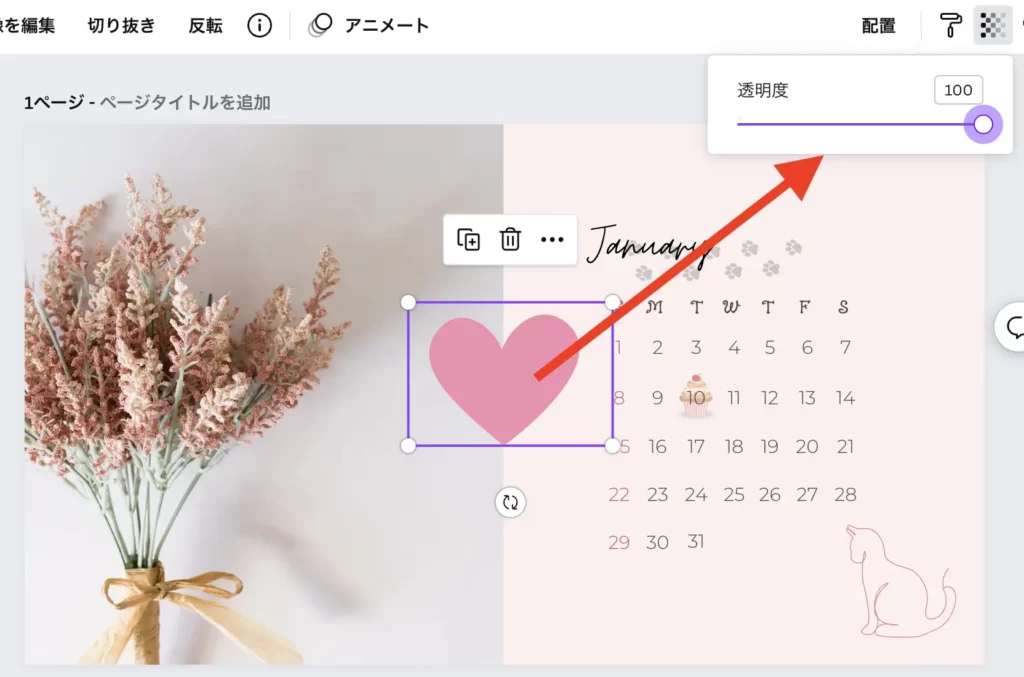
素材が決まれば、最後は透明度で調整。







出来上がりです。
Canva (キャンバ)センスが上がるワンポイント
最後は、今すぐ取り入れられる、ひとつのこと。
それは素材を使って、独自のフィルターをかけることです。
フィルターをかけて柔らかい印象にしたいときにオススメです。
4つのステップで紹介します。
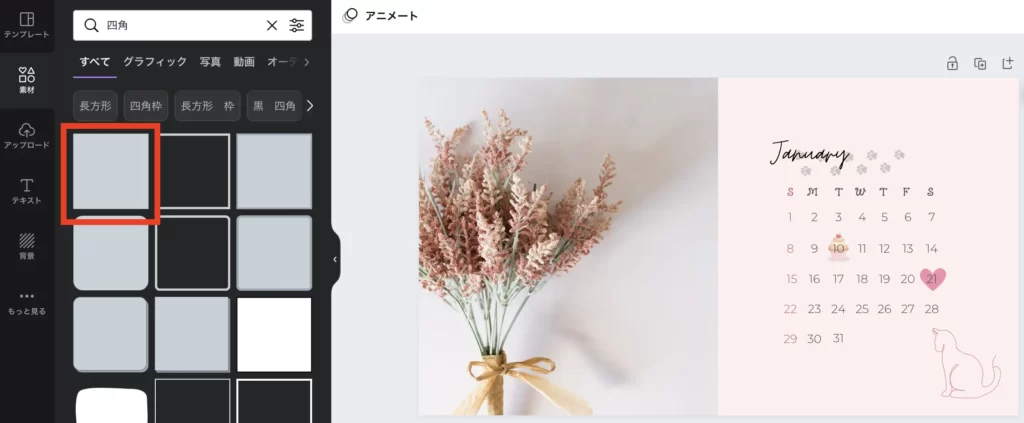
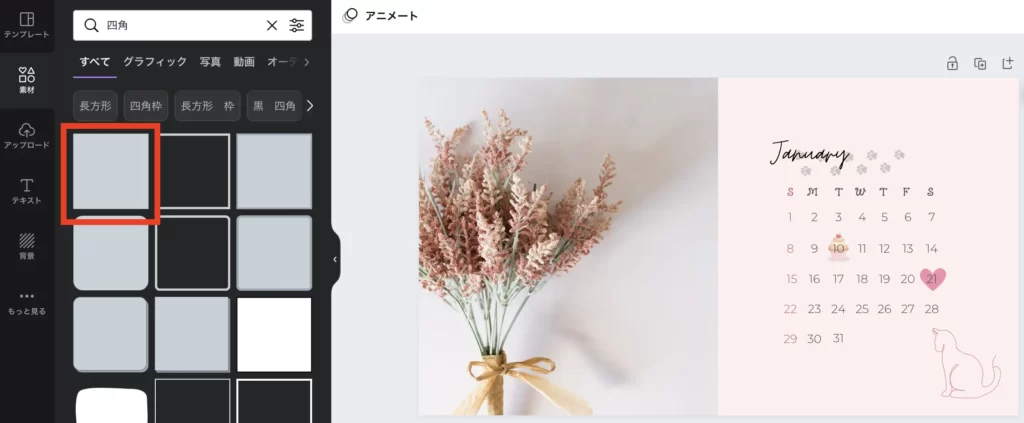
- 素材で四角を選択
- 白色に変更
- 透明度を下げる
- 大きさや位置を調整して写真に被せる



実はブログでも、アイキャッチを作成するときに取り入れています。
素材で四角を選択
まずは、素材から四角を選択します。
または、写真の形に合わせた素材で、色が編集できるものを選んでください。


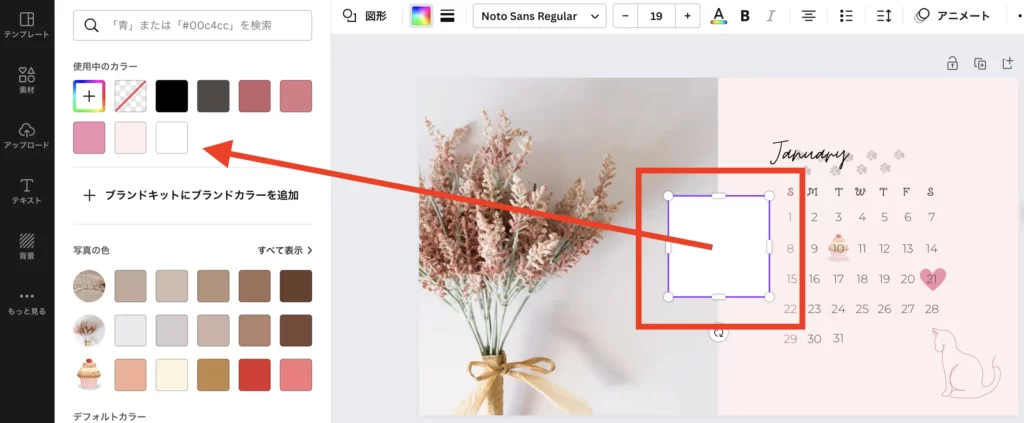
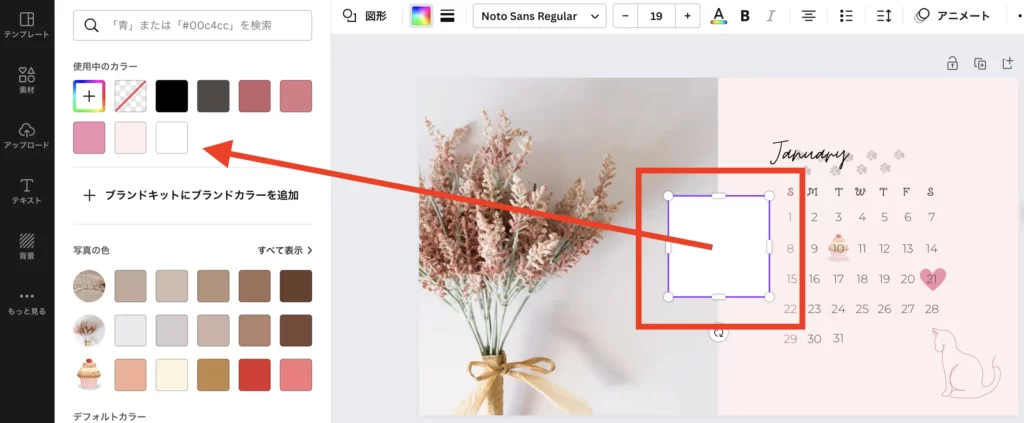
白色に変更
次に、選択した四角の素材を、白色に変更します。


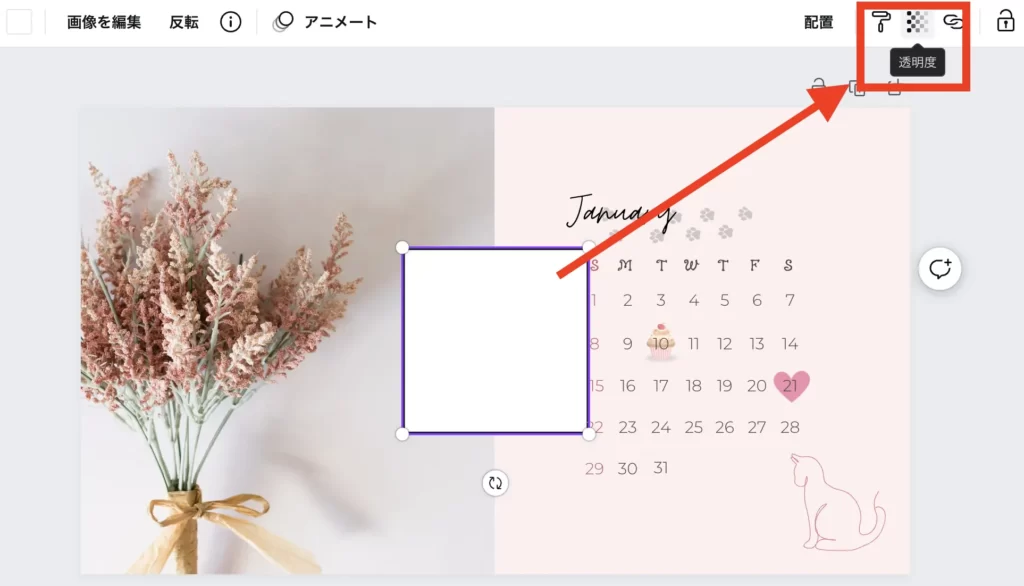
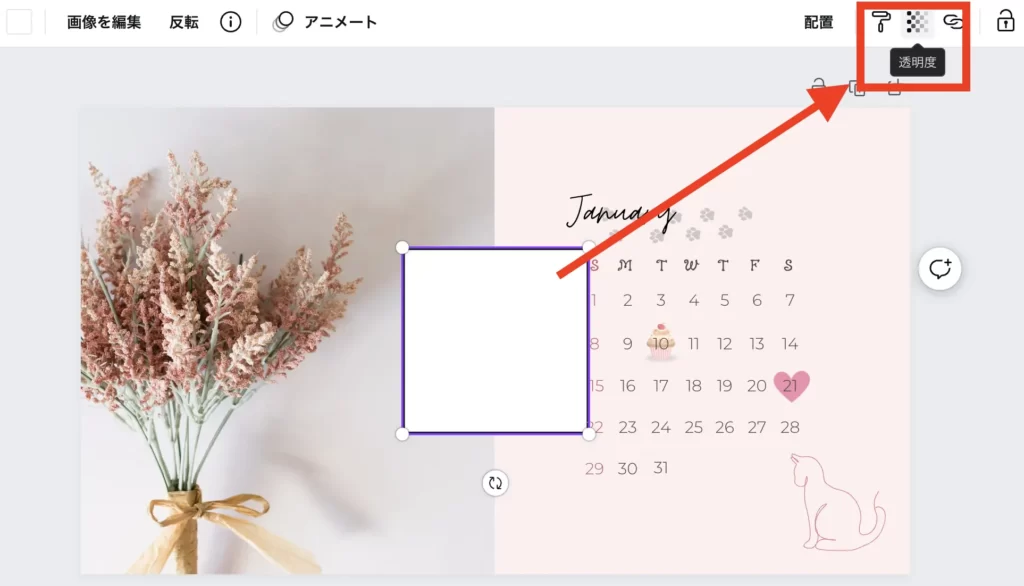
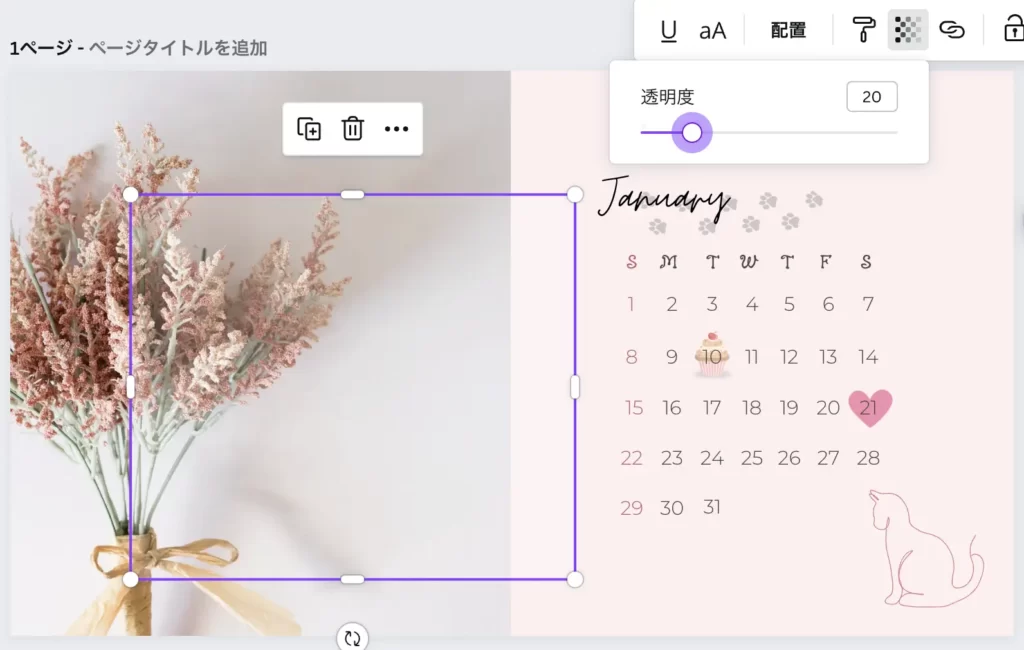
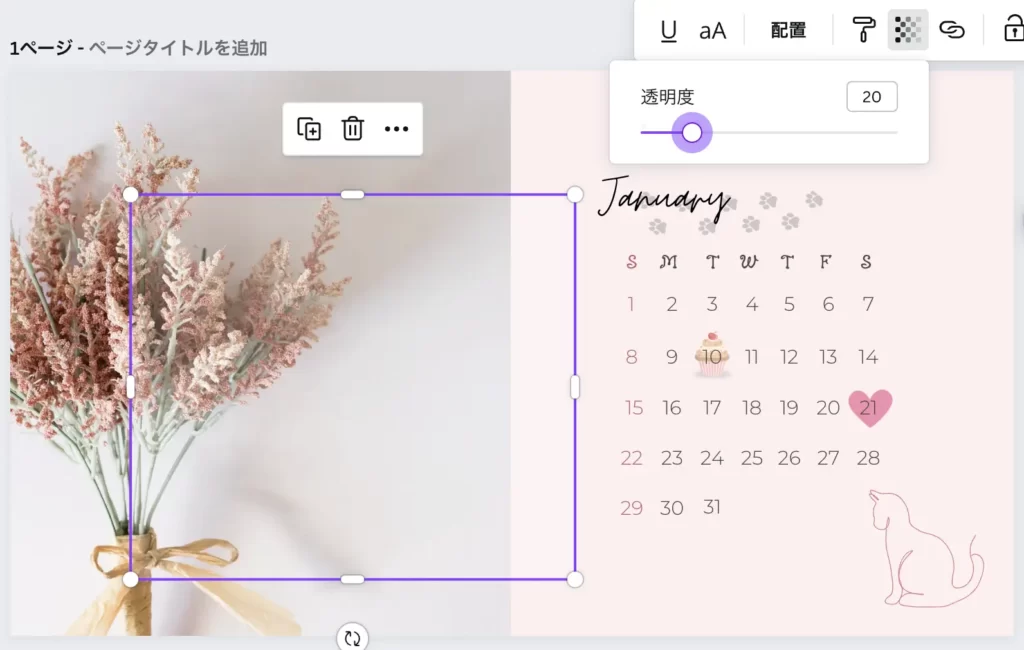
透明度を下げる
素材を選択したまま、透明度を変更。





ここでは透明度20ほどに。
透明度を変えるだけで、写真にかぶせて柔らかい雰囲気ができます。


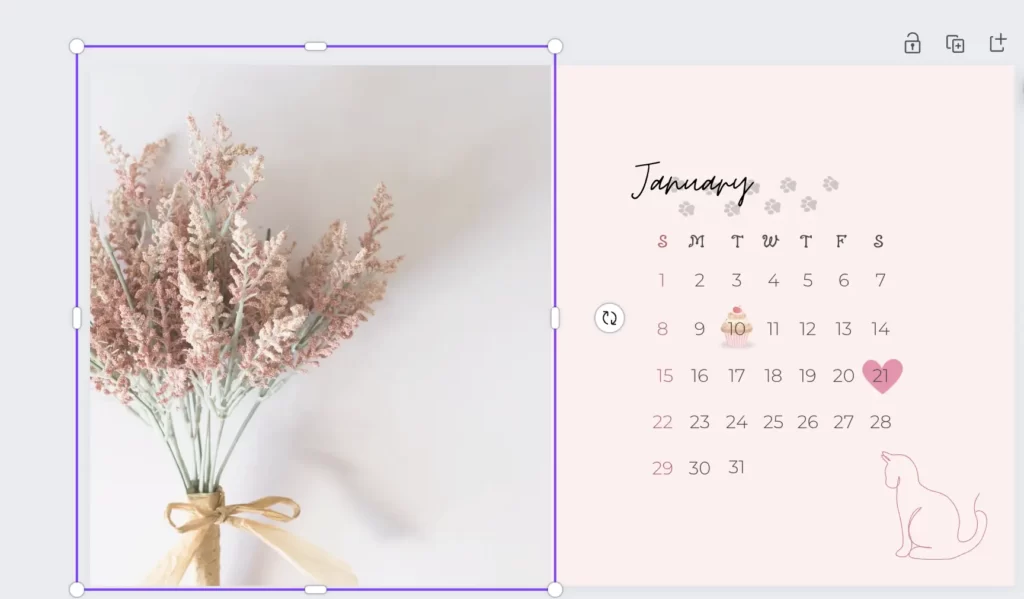
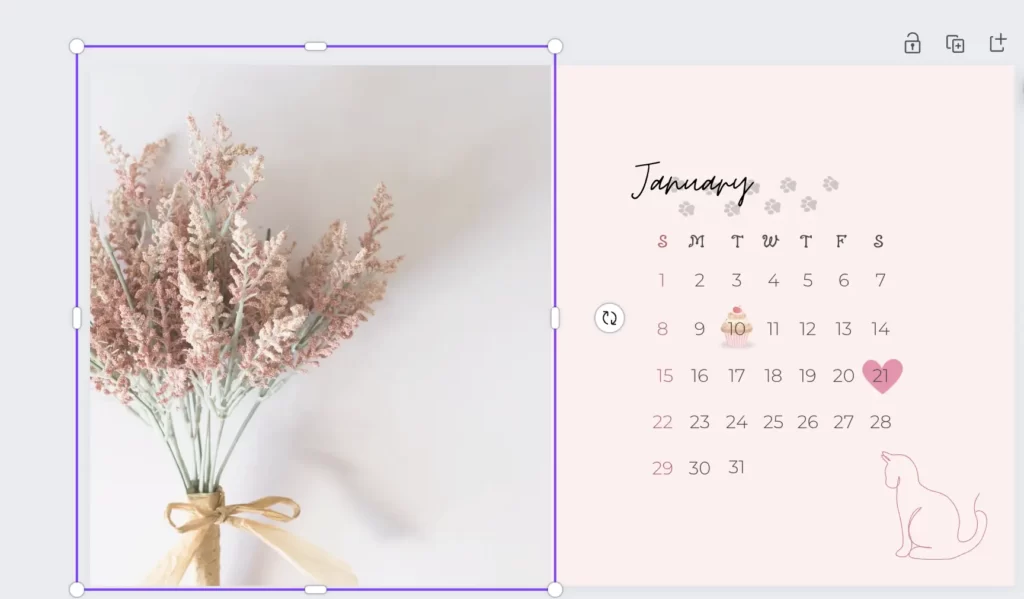
大きさや位置を調整して写真に被せる
あとは、写真に合わせて大きさや位置を調整します。


柔らかいイメージになるので透明度をお好みに。
変更前と後で比較。


色合いが強いときにオススメです。
ひとつの手間がありますが、おしゃれ度がグッと上がりますよね。
印刷方法
自宅で印刷
印刷する場合は、通常のコピー用紙より、少し厚手の印刷用紙がオススメです。
中でも、マット紙と表記されているものは表面にツヤ消し加工があり、光の反射を抑えられます。
マット紙を使用することで、どこからでも見やすいんです。
ネットで注文
1年を通して使用するなら、本格的なものがいいな。
そんなあなたには、自宅にいながら、既製品のような印刷で届けてくるのがネット印刷会社です。
自宅と業者と印刷方法も違うので、しっかりとしたカラーで届きます。
サイズや印刷紙、枚数などで料金も変わりますが、本格的なカレンダーも検討しているあなたにはオススメです。
少し割高にはなりますが、年初めのプレゼントにどうでしょうか。
普段会えないおじいちゃんやおばあちゃんに。
大切なあの人に。
喜ばれること間違いなしです。
印刷会社によっては、普段利用しているポイントにも対応しているので確認してみてくださいね。
おわりに
このように、Canva (キャンバ)ではオリジナリティあふれたカレンダーが無料でできちゃいます。
カスタマイズできて、ステキなカレンダーを手作りできます。
Canva (キャンバ)が使えるからこそ、2023年のスタートはオリジナルカレンダーを作ってみては。
大好きなあの写真を使って、ステキなカレンダー作ってください。



コメント
コメント一覧 (2件)
つきのなちゃん、
説明とってもわかりやすい!
これなら、わたしもつくってみよっかなー?って思っちゃう。
ブロガーさんにも、オススメだね。
ゆきぴちゃん
ありがとうございます♪
たくさんのアイディアを持つブロガーさんだからこそ、
もっとステキなものが作れそうだよね。